
vue watch监听数组newVal和oldVal数据一样
vue watch监听数组变化但是newVal和oldVal数据一样这是什么情况啊,求大佬指点回答:今天看了一下,对象watch监听不到oldVal,原因是对象的oldVal和newVal指向的是同一个地址,所以无法监听到oldVal回答:console.log 打印的引用类型是“惰性”的。你应该直接用 JSON.stringify 之类的转成字符串后再打印,这样看到的结果就是“实时”的了。...
2024-02-28
小米Watch S1Pro支持小爱同学吗
小米Watch S1Pro支持小爱同学吗,今年8月对“小米最美手表”Watch S1进行了升级,整体更个性化,同时功能齐全。 小米Watch S1Pro是支持小爱同学的 小爱同学是小米旗下的人工智能语音交互引擎,智联万物的AI虚拟助理。搭载在小米手机、小米AI音箱、小米电视等众多小米生态链设备中,在个人移动、智...
2024-01-10
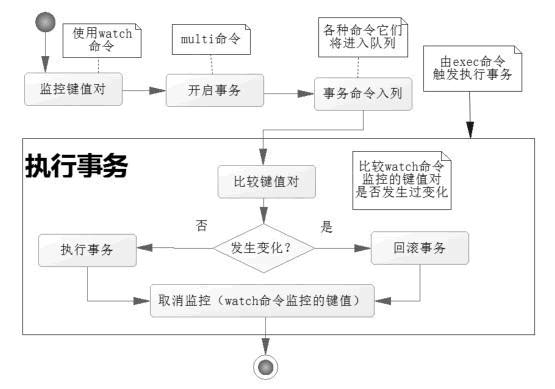
关于 redis的watch
> set key 0OK> watch keyOK> incrby key 5(integer) 5> get key"5"> multiOK> incrby key 5QUEUED> exec(nil)> multiOK> incrby key 5QUEUED> exec1) (integer) 10> get key"10"发现 watch 只能阻止最近的一次事务。这让我瞬间懵了。如果在并发的情况下,同一个事务代码被执行了多次。watch 只能阻止第一次吗??那 watch 的应用场景在哪...
2024-01-10
vue-$watch属性方法
特性https://www.cnblogs.com/widgetbox/p/8954162.htmlhttps://segmentfault.com/a/1190000012948175?utm_source=tag-newest1、computed特性一个数据受多个数据影响是计算值应用:就是简化tempalte里面{{}}计算和处理props或$emit的传值具有缓存性,页面重新渲染值不变化,计算属性会立即返回之前的计算结果,而不必再次执行函数...
2024-01-10
vue之watch用法
tempalte:<div id="demo"> <p>{{arr[0]}}</p> <button @click="clickMe()">修改</button> //观察数据为字符串或数组 <input v-model="example0"/></di...
2024-01-10
Vue的watch监听事件
相关Html:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>名称案例</title> <script src="../js/vue-2.4.0.js"></script></head><body><div > <input type="text" v-model="firstname" @keyup="getFullname">+ <input type="text" v-model="l...
2024-01-10
Vue(八):监听属性watch
Vue.js 可以通过 watch 来响应数据的变化。以下实例模拟购物车里商品数量增加,对应价格也增加 <!--模拟购物车商品数量增加,价格也随之增加--> <div id = "app"> <h3>Search Goods</h3> <input type='goodsname' v-model="goodsname" /> <br><br> <table border=1> ...
2024-01-10
Vue的watch如何只作用于单个组件?
图1的导航栏每次点击跳转页面的时候 因为是单页面文件 所以我想到了用watch监听路由跳转 执行图2的menuSwitch函数 每次点击路由都能跳转的同时 关闭导航栏 但是我在另外一个组件点击红框内的路由时(图3) 是不是因为 watch全局监听了 还是会调用menuSwitch函数请问这个问题怎么解决啊?回答侧边导航...
2024-01-10
Vue.Js中的$watch()方法总结
前言最近公司用vue框架写交互,之前没怎么写过,但是很多数据双向绑定的东东跟angular很像!所以上手很快!哈哈今天就碰到一个vue的问题啊!!产品需求是,datetimepick时间选择器一更改时间,就重新ajax获取数据渲染图表,很简单的需求啊!用angula ng-change监听inpu框框,分分钟搞定啊!用特么js原生...
2024-01-10
Vue开发之watch监听数组、对象、变量操作分析
本文实例讲述了Vue开发之watch监听数组、对象、变量操作。分享给大家供大家参考,具体如下:1.普通的watchdata() { return { frontPoints: 0 }},watch: { frontPoints(newValue, oldValue) { console.log(newValue) }}2.数组的watch:深拷贝data() { return { winChips: new Array(11).fill(0) }},watch: { winC...
2024-01-10
vue首次赋值不触发watch
可通过其immediate 属性进行配置,默认为falsewatch:{ "aaa":{ immediate:true, handler:function(){ }}...
2024-01-10
vue中watch无法监听路由
想实现点击导航菜单更改路由,并监听路由的name属性,改变高亮菜单选项现在点击能实现切换路由,但是无法触发App.vue或者Header.vue的watchApp.vue<template> <v-app class="body"> <Header></Header> <v-content> <router-view></router-view> </v-content> </v-app></template><script>import Header from './com...
2024-01-10
当我更改观看文件时,fs.watch被触发两次
fs.watch( 'example.xml', function ( curr, prev ) { // on file change we can read the new xml fs.readFile( 'example.xml','utf8', function ( err, data ) { if ( err ) throw err; console.dir(data); console.log('Done'); }); });输出:一些数据完成X 1一些数...
2024-01-10
千篇访谈|Leap Motion创始人Michael Buckwald:重新定义硬件交互
2014年5月6日,全球移动互联网大会(GMIC)进入第二天。在主题为“重新定义硬件交互”的高端访谈环节,Leap Motion首席执行官迈克尔·巴克瓦尔德(Michael Buckwald)与Yolu创始人理查德·罗宾逊(Richard Robinson)进行了对话。 以下为高端访谈现场实录: 主持人Jerome Scola:谢谢!现在沟通已经出现了快速的变化了...
2024-01-10
python watchdog修改并创建了重复事件
在Ubuntu上运行,每次创建文件时,都会得到一个修改后的事件和一个创建的事件。这是设计使然还是我做错了什么?我正在使用事件处理程序类 PatternMatchingEventHandlerevent_handler = MediaFileHandler(ignore_directories=True) observer = Observer() observer.schedule(event_handler, path=directory, recursive=True) observer.start()...
2024-01-10
vue watch关于对象内的属性监听
vue可以通过watch监听data内数据的变化。通常写法是:data: { a: 100},watch: { a(newval, oldVal) { // 做点什么。。。 console.log(newval, oldVal) }} vue监听整个对象,如下:•deep: true 深度监测data: { return { msg: { name: 'hahah', color: 'red' } }}watch: { msg: { handler(newValue, oldValue) ...
2024-01-10
数组更改未触发$ watch
我试图弄清楚为什么$watch没有触发我。这是相关控制器的片段:$scope.$watch('tasks', function (newValue, oldValue) { //do some stuff //only enters here once //newValue and oldValue are equal at that point});$scope.tasks = tasksService.tasks();$scope.addTask = function (taskCre...
2024-01-10
vue watch
watch: { person: { handler(n,o){ this.person.fullname = n.firstname + ‘ ‘ + this.person.lastname; }, // immediate: true, //刷新加载 立马触发一次handler // deep: tr...
2024-01-10
vue watch监控对象
1、普通的watchdata() { return { frontPoints: 0 }},watch: { frontPoints(newValue, oldValue) { console.log(newValue) }}2、数组的watchdata() { return { winChips: new Array(11).fill(0) }},watch: { winChips: { handler(n...
2024-01-10
iPhone怎么恢复watch
当我们的apple watch出现问题时,我们只有前往零售店去进行维修,并且会很麻烦,但是这次的iOS15.4更新之后,支持用户使用iPhone恢复apple watch进行恢复,所以很多用户想要知道iPhone怎么恢复watch,下面就让小编给大家分享一下。如果运行 watchOS 8.5 或更高版本的 Apple Watch 显示出 Apple Watch 和 iPhone 靠在一起的动画,用...
2024-01-17
苹果Watch Ultra上的L5 GPS信号是什么?
Apple Watch Ultra功能丰富,但其双频、L1 和 L5 GPS 信号兼容性很容易被忽视。这可能部分是因为大多数人对 GPS 信号标准知之甚少,因此有必要了解这一新增功能的价值以及它对这款强大的新款Apple 智能手表的潜在拥有者意味着什么。GPS 标准并不是昂贵的智能手表最性感的地方。社会很容易讨论智能手机信号,因为每个人都在争论他们可能不知道他们所在社区已经存在的5G技术的进步。...
2024-02-13
苹果watch有多少功能又有什么用
苹果watch有多少功能 又有什么用Apple Watch是苹果公司今年4月推出的一款智能手表,由于整合了Force Touch(压力感应)、Digital Touch(传送图案、触动、心跳)、Taptic Engine(线性致动器)等新技术,所以也是目前功能最强的智能手表。主要功能有:首先,Apple Watch是一块表。它的核心功能,就是看时间。...
2024-01-10
cad里面CH和LD是什么
品牌型号:惠普HP15s-er2000AU笔记本系统:Windows 11一般图纸,ch:high高、cw:wide宽、ld:deep深。CAD是指使用CAD软件制作出来的图,可以用于建筑施工,室内设计、机械制图等。CAD又称计算机辅助设计,指利用计算机帮助设计人员进行设计工作,在设计中我们通常要用使用计算机对不同方案进行大量的计算,从而分析和比较,然后以决定最优方案。为了提高作图速度,用...
2024-02-10
苹果watch有什么用
苹果watch有什么用 watch是 苹果 最新推出的一款智能 手表 ,相当于一部手机,其功能齐全,使用便捷,深受人们喜爱。那么, 苹果手表究竟有什么功能呢?它的价格又是怎样呢?下面赶紧一起来看看吧! 一、苹果手表有什么功能 1、Apple Watch内置应用一览 Apple Watch是iPhone的功能拓展,也是一...
2024-01-10
vue3的watch除了监听指定的对象,回调函数里的对象为什么也被监听了?
场镜做一个复选框全选功能,复选框绑定一个checkedAll的ref,然后其他选项比较多,我使用了一个reactive,然后我监听checkedAll,循环更改其他复选框。代码const keyList = [ { key: 'name', text: '姓名' }, { key: 'age', text: '年龄' }, { key: 'hobby', text: '爱好' }, ...
2024-03-13
watch怎么样能不监听接口调用后的赋值?
在一个修改页面中有一个form表单,其中有一项radio单选项,先假定他是 type ,值可选 1 或者 2 , type 在 data 中初始值为 1type 为 1 或 2 时页面分别展示子表单1或子表单2在 watch 中监听 type ,当 type 改变时初始化子表单的值现在进入修改页面后 created 中调用查询接口,从后台获取 type 的值当获取到的 type 值为 2 时,遇到...
2024-02-07

